Ce week-end (29-30 juin 2012) s’est tenu en plein Bastille la seconde édition de DemoJS. Elle s’est déroulée à l’ISART Digital (l’école des jeux vidéos)
DemoJS ? C’est quoi ?
Le but de DemoJS est de présenter une démo (oui oui en JS) c’est à dire un petit programme informatique. Facile me diriez-vous ? Pas tant que ça, il faut quand même savoir ce que c’est que le JS (javascript = langage de programmation). De plus, il faut pouvoir respecter les contraintes selon la catégorie où on s’inscrit :
- 1ko : la démo doit tenir dans un fichier de 1ko maximum soit à peu près 1 page de texte en word
- 10ko : démos plus poussée mais qui ne doit pas dépasser les 10ko.
Donc oubliez dès maintenant vos jolies images et jolies bandes-son et générez tout par le code! \o/
Mais c’est quoi une démo ? A la base une démo, c’est le produit de petits malins de l’informatique qui changent les intros de jeux vidéo pour y mettre leur nom. Ensuite, ils changeaient l’intro pour faire quelque chose de plus joli. Puis au fur et à mesure, ils ont viré la dimension jeu vidéo pour coloniser plusieurs domaines dont, ici, le web !
Et alors ?
Cette « demoparty », comme on dit dans le milieu, était ouverte à tous. Deux sens à cette expression car :
- ouverte parce qu’elle était gratuite
- ouverte parce que même si on ne s’y connais pas trop en JS/HTML/CSS, c’est un bon moyen pour apprendre et découvrir.
- ouverte parce qu’elle n’est pas restreinte qu’au codeur parisiens puisqu’une participation à distance est possible !
En plus, avec des sponsors comme Mozilla Labs et Prologin (concours national en algorithmie), ça ne pouvait être que bien. Il y a donc eu certes du code toute la nuit mais également des conférences et un « concert » de musique digitale (c’était spécial quand même) mais il faisait ça avec … des Game Boy oO : c’est ce qu’on appelle de la chiptune !
La conférence du directeur de Mozilla Europe, branche européenne de la fondation Mozilla, était bien sympa et même s’il a un statut de directeur, ce monsieur reste quand même très accessible et ne se prend pas la tête avec des fioritures.
Et du côté de nos compétiteurs?
Rémi Papillie (vainqueur du 1er DemoJS en 2011 dans la catégorie démo avec son équipe) a motivé Nicolas de la FFC Team à venir avec lui.
Ils sont donc partis pour 24h de code non-stop. Oui, oui 24h donc pas question de dormir !
Voici quelques citations de nos compétiteurs :
« On avait pas trop de prétention moi je voulais découvrir l’univers et le langage »
« Rémi a qd meme fait la plus grosse partie du boulot car il connaissait deja le webGl (il a fait demoJS 2011) »
« On était 2 en 24h et l’aimable aide d’Adinpsz pour le son. Merci «
« la musique, ce n’est pas un fichier wav, mp3 ou autre, il est codé en JS !!! »
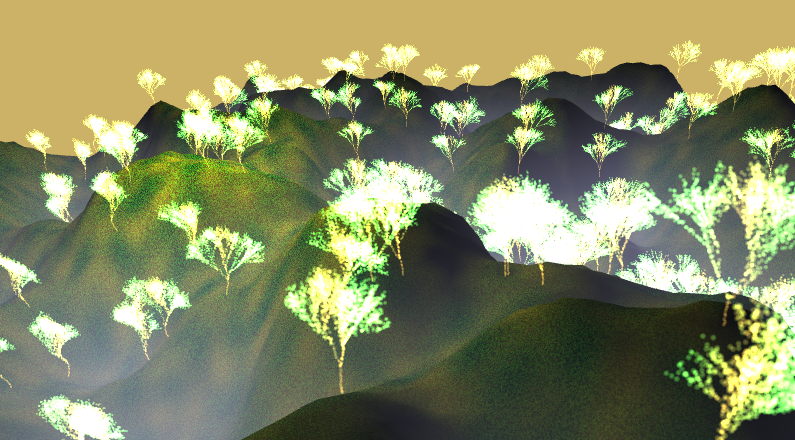
Vous pouvez voir leur démo ici. ATTENTION, NE FONCTIONNE PAS SOUS Internet Explorer !
Ainsi que les commentaires liés à leur démo !
Pour les autres démos, cliquez ici. Attention, il faut aimer l’art abstrait parfois !